티스토리 뷰
NGUI 스크롤뷰 내부에 파티클이 붙어있는 아이템을 추가했더니 스크롤시 스크롤뷰 밖에서 파티클이 보이는 현상이 발생하였다.
이 현상 수정을 위해 NGUI Particle Clipping, 유니티 파티클 스크롤뷰, 스크롤뷰 파티클, 등등의 키워드로 검색해봤으나, 원하던 결과를 얻기는 어려웠고 겨우 찾은건 스텐실쉐이더를 이용하는것이었다.
쉐이더가 익숙하지 않기 때문에 또 검색을했다 Particle Clipping Shader, Particle Stencil, unity Stencil Example 등등의 키워드로 검색해봤으나 쉐이더, 스텐실에 대해 잘 몰라서 힘들게 겨우겨우 구현을 완료했다.
1. NGUI의 Unlit - Transparent Colored 쉐이더를 복사하여 Unlit - Transparent Colored Stencil Mask라는 이름으로 쉐이더를 만든다.
2. Unlit - Transparent Colored Stencil Mask 쉐이더에 스텐실을 추가해준다
Stencil {
Ref 2
Comp always
Pass replace
}
전체코드 :
Shader "Unlit/Stencil Mask"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
Stencil {
Ref 2
Comp always
Pass replace
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
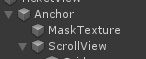
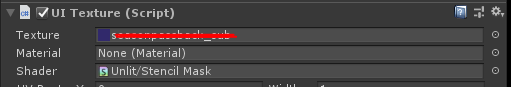
3. 스크롤뷰의 스크롤 영역과 같은 사이즈로 텍스쳐를 추가한다.

이떄 쉐이더를 아까 만들어든 Stencil Mask로 셋팅한다.

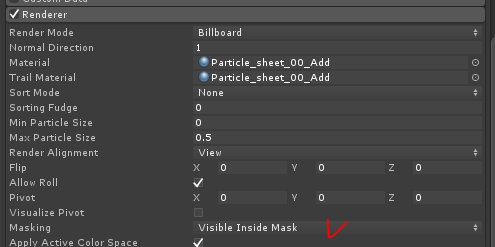
4. Particle System에서 Renderer탭의 Masking을 Visible Inside Mask로 셋팅한다.

이렇게 설정하고 스크롤뷰를 확인해보면, 3번에서 추가해준 텍스쳐 안에서만 파티클이 보이는것을 확인할 수 있고,
스크롤뷰 영역에서만 파티클이 보일수 있도록 구현되었다.
'Unity' 카테고리의 다른 글
| [Unity] UGUI TextMeshPro 한글 폰트 추가하기 (4) | 2021.01.17 |
|---|---|
| [Unity] UGUI 한글 입력 문제 해결하기 (0) | 2021.01.08 |
| [Unity] 개발자 면접 후기 (3) | 2020.12.21 |
| [Unity] 빈 GameObject 스크립트로 만들기 (0) | 2020.12.03 |
| unity 에셋번들 (0) | 2018.04.23 |
- Total
- Today
- Yesterday
- 유니티 개발자 면접
- C#
- 값형식과 참조형식의 차이
- 유니티 텍스트 하이퍼링크
- 유니티 a href
- 휴대용유모차
- 도서대출프로그램
- UPROPERTY
- 연말정산
- ngui 파티클
- 직군면접
- 베이비젠요요
- ngui scrollview particle
- 성남돌잔치
- 기술면접
- 내돈내산
- 유니티 Library
- 스토케요요
- 연결리스트
- ngui 스크롤뷰
- Library/PackageCache
- ngui 스크롤뷰 파티클 클리핑
- Unreal
- scrollview particle
- 클라이언트 면접
- particle cliping
- c언어
- ngui 스크롤뷰 파티클
- 구글 스프레드시트 드롭다운
- 언제어디서나요요
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
